小型ドローンTinyWhoopのはじめかた
TinyWhoopって?
TinyWhoopはタイニウープまたはタイニフープと発音します。
Blade Inductrixという手のひらサイズの小型トイドローンに、カメラと映像送信機を載せてFPVをできるようにしたものです。

小型なのでお家の中で飛ばしても比較的危なくありません。
また、本体は2000円程度と非常に安く始めることができます。
カメラを付けた機体を利用すると、FPVというVRゴーグルみたいなものをつけて臨場感のある飛行も楽しめます。
以下の動画を見て頂けると雰囲気は伝わりやすいかと思います。
まるでスターウォーズ!!
Tiny Whoop Alley Cat Coffee Cup Invitational Race - Team BIG WHOOP - Indoor Drone Racing
入門編(予算約5000円)
機体:E010
Blade Inductrixではなく、中国製のドローンなのですが格安で多数発売されています。
こういうものは中華フープとも呼ばれています。
- 7mmモーターなので動きがゆっくりなので入門に適しています。ただし、カメラを乗せると重くて耐えられません。
スペアバッテリー
- バッテリーも7分くらいしか持たないため、スペアのものを買っておくことをオススメします。
- 6個入りで3000円弱なのでバッテリーも比較的安いです。
バッテリーケース
- バッテリーケースで防火仕様のものもあるので万が一に備えて購入していくとよいかもです。
室内練習方法
練習については以下の手順で行うことをおすすめします。
Lv.1
上下の加減を覚えます。自分の目線の高さに留める訓練をします。
送信機で使う部分は左のスティックのみです。
左右にも動くと思いますが、Lv.1では無視してよいです。
ドローンは自重で降りるときに一気に下がりすぎるので、重力に負けないようにスティックコントロールすることがポイントです。

始めはドローンが暴れてしまうかと思いますので、ドローンに手芸用の2〜3mの透明糸をくくり少し重たいものを土台にして練習すると安全です。100円ショップでも売っているのでドローンのバッテリーボックスのあたりにくくりつけちゃいましょう。
Lv.2
前後左右の動きを「自分の目の前に留める」練習です。
今度は右のスティックも使います。
左右に動かそうとせず、流れていくものを中心に戻すイメージです。

Lv.3
前後を留める練習です。
前後の感覚は、分かりにくいので距離感をつかむ上で非常に重要です。レベル2と同様に勝手に動くのを戻すイメージです。
ここまでできたら、自分の目の前でドローンを留めることができるようになります。
これをホバリングといい、基礎となりますのでしっかり練習しましょう。

Lv.4
空中で水平方向に一回転(旋回)させます。
使うのは左のスティックの左右となります。
ホバリングをさせた状態で、左回転、右回転と一回転させてみましょう。
回転中高度が下がると思いますので同じ位置に留める訓練をしましょう。

Lv.5
ドローンの向きはそのままで、左右のスティックを駆使して、部屋の中を右回り、左回りと一周させてみましょう。
空間の感覚を養えてとてもいい練習になります。
Lv.6
Lv.4とLv.5で練習したことを合わせてみます。
まっすぐ壁まで進んで壁の手前で180度旋回して、自分の方向に戻します。
ドローンの向きが変わるととても混乱すると思いますが、ドローン視点で操作する気持ちになって慣れるまで練習してください。
応用編(FPV)予算:約30000円
FPVをやる場合に必要なもの
- カメラ
- カメラを乗せられる機体
- FPVゴーグル
- 免許と開局申請(※ FPVをする場合はアマチュア無線免許と開局申請が必要です)
カメラ
FPV Camera & VTX
- BATAFPV Z01 OSD AIO 5.8G 25mW VTX(系統図付)
- オレンジと水色の線がありますが、E011の場合は切断して直結してもらって大丈夫です。
機体
入門編で使ったE010は7mmモーターなのでカメラを乗せると重たく思うように飛ぶことができません。
ですので8mmモーターのE011がおすすめです。
モード2を選択してください。
Eachine E011ミニ 2.4Gヘッドレスモード 60000RPM 716コアレスモーター玩具ブリック RCクアドコプターRTF セール - バングッド
FPV Goggle
- 高いものは5万以上というものもありますが、入門ですと1万円前後のもので大丈夫かと思います。
- Earchine EV800D
- EV800でもよいですが、Dがついているやつだと飛行を録画できます。
www.banggood.com
送信機
これは無くてもよいのですが、ドローンについているものは細かい操作がやりづらいため揃えることをオススメします。
- Taranis Q X7 + iRangeX
- OpenTX系がおすすめです。iRangeXをつけるとマルチプロトコル化できるのでいろんなドローンを操作できます
- iRangeXを使うことで日本国内で使用できる周波数帯を使うことができます。
- これもモード2を選択してください。
成功のための準備より、もっと「味見」をしよう。
もう少しで不惑の年なのですが、人生の選択肢で迷うことが多い。
不惑どころか迷いまくりの人生を送っています(笑)。
その中で、自分の傾向も踏まえて分析してみました。
そこで気づいたことは、自分の中に「ブレーキさん」がいるということです。
ブレーキさんは、こんな風に語りかけてきます。
- うまくいくかなあ
- 自分の実力が足りていないなあ
- 周りの人はどう思うかなぁ
- やっぱりムリじゃない?
そのため、能力研鑽をしたり、調査したり、悩んだりしているうちに時間が過ぎ去ってしまいます。
ブレーキさんのおかげで人生の制限速度守りすぎです。

やってみたいことを自分や他人に”ことば”で説明することはそもそも難しく、
経験上、本当にやってみたかった事はうまく”ことば”で説明できない類のものが多かったなと思います。
ですので、「やってみたいと直感的に思ったらやってみたらいい。」と思います。
大きなものは判断に迷うことはあるでしょうが、そういう場合でも少なくともはじめの一歩を踏み出してみることです。
一歩足がでると、二歩目、三歩目が自然と出てきます。
後退しているように感じてもそれはただのブレーキさんのささやきです。
そして、やってみたほうがいいと思うのは、人生の選択肢も料理も同じだと思うからです。
だって、目の前に興味のある料理があったら、美味しいか美味しくないかなんていろいろ考えるより食べてみた方が早いですよね。
りんごは「甘い」、カレーは「辛い」、ゴーヤは「苦い」など思い浮かびますよね。
それはいろんなものを食べて知っている経験があるからです。

本当に美味しいものを言葉で説明するのはとても難しい。
しかも、食べる前になんて絶対ムリ!
人生もそれと同じです。
とにかくトライする!
その姿勢は子供のほうがずっと優れてる。
やってみたいことはやってみる。
ケガはする事はあったけど、それで危ない事は学べたし、面白いことも見つけてきた。
先日、本屋で見つけた子どもが体験するべき50の危険なこと (Make: Japan Books)
という本を見てこういう観点は面白いなと思い、このエントリを書こうと思いました。
振り返って考えてみても、ケガを恐れては楽しい遊びは見つけられなかった。
高いところから飛び降りたり、ゲームをして親に怒られたり。
いたずらをして叱られたり。
小さい頃は制限速度なんて知らずに、アクセル踏むことしか知らなかったですからね。
でもそれが生きる上で大事な経験になってる。

大人になると「知識」と「常識」というものが邪魔をする。
悩める人が多いのは、大人になり、
「知識」や「常識」が邪魔をして「失敗」が怖くなったから。
一人前になったつもりが実は退化してる。
経験が勝手に人生の制限速度を決めているんです。
「好きな食べ物は?」と質問された時、
例えば、ハンバーグとかカレーとか思いつきますよね。
「好きな仕事は?」「楽しい仕事は?」
と聞かれて何が思い浮かびますか?
頭に思い浮かぶものの中に、夢だった仕事入っていますか?
いつかやってみたいと思っているコト入っていますか?
制限速度を守りすぎたら、そもそもたどり着かない事もあります。
車線変更が必要になる事もあります。
人生の時間は短いです。
子供の時のように「面白そう!」という感覚を大事にできていますか?
人生をもっと「味見」をしてみませんか?
サービス開発は9割が失敗する - 6つの診断パターンからみるサービス設計がうまくなるコツ(後編)

こんにちは!
株式会社LITALICO CTOの岸田崇志です。 『LITALICO Advent Calendar 2016』6日目の記事となります!
1日目の記事の続きです。
今回はサービスサイクル設計の話になります。
コンテンツを設計していこう
前回はリーンキャンバスでサービス全体の設計の話をしました。
今回はサービスコンセプトを意識しながら、機能に落としこんでいくプロセスを説明していきます。

サービス全体はリーンキャンバスで設計すればよいのですが、そこから先どうやっていけばいいんだろう?という意見をよく耳にします。
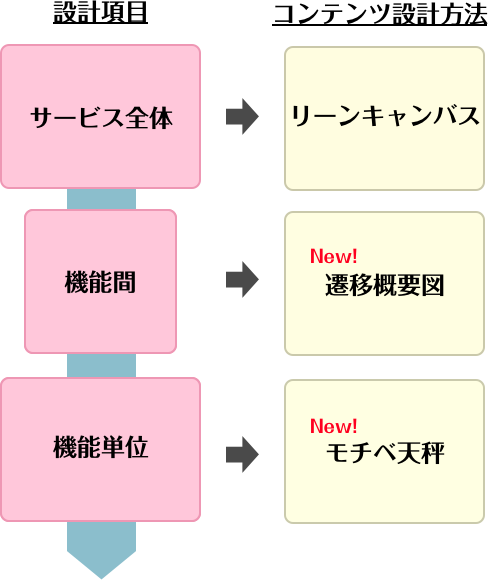
そこで今回は、前回説明した「リーンキャンバス」に加え「遷移概要図」「モチベ天秤」について紹介します。
コンテンツ価値を高める
サービスはコンテンツ(機能)の集合体であり、各々の価値の集合体です。
前述したようにサービス全体と機能単位(画面単位)に順々に落とし込んでいきます。
サービスにおいて無駄な画面というのは存在しません。1ページ1ページを丁寧に構成していきましょう。
機能デザインとビジュアルデザイン

サービスを画面に起こしていく際にデザインという言葉がよく使われると思います。 デザインはデザインでも、
- 機能デザイン
- ビジュアルデザイン
に分けて起こしていくことが重要です。 多くの人はビジュアルデザインの視点に意識が多く行くことが多いのですが、本章で説明しているのは機能デザインの話になります。
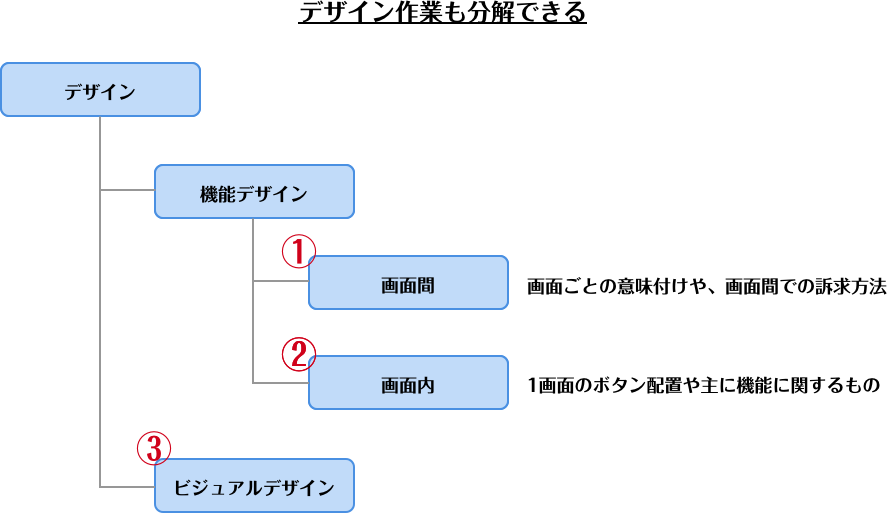
機能デザインも以下に分かれます。
- 画面間
- 画面ごとの意味付けや、画面観での訴求方法
- 画面内
- 1画面のボタン配置やUIに関係するもの
まずは、図中の①の画面間の意味のつながりを作ることに注目して説明していきます。
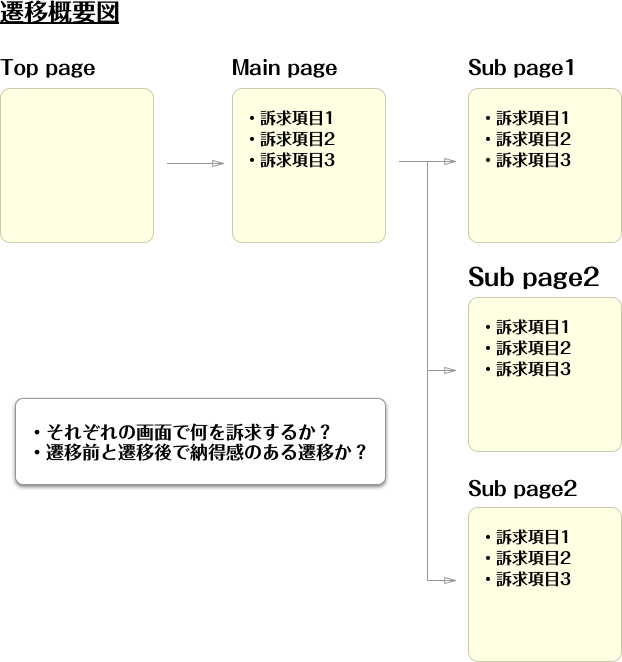
遷移概要図を作る
きちんとしたワイヤーフレームを作る前に遷移概要図というものを作ると訴求したいものを整理できます。 遷移概要図は以下の3項目で書きます。
- 各ページの概要
- そのページで訴求したい項目を最大3つ
- 1画面でたくさん訴求しすぎないことが重要です
- それぞれの画面への遷移関係
- 遷移後きちんとユーザーの意図に沿った遷移になっているかを確認します
- 各画面の訴求が一画面だけでなく、一連の流れとして構成されているかを確認します。

それぞれの画面で何を訴求したいか?無駄な遷移はないかをざっくりとこれで当たりをつけます。 思考の整理にもなるのでオススメです。
この時点で複雑な遷移になったり、各画面で訴求項目が多くなりすぎるサイトはユーザー視点でもわかりにくいサイトということになります。
遷移概要図からワイヤーフレームに起こす
②に該当する部分です。 この部分についてはいろいろとドキュメントがあると思うので、 ここではそのテクニックは省きます。
Sketch(Sketch - The digital design toolkit)は直感的でとても便利なのでオススメです。
基本的な使い方は以下のリンクから学ぶのがオススメです。 アイコン素材なども多いのでスピーディーにUIを組み立てることができます。
各種ツールの使い方 memo.goodpatch.co
テンプレなどはこちら www.sketchappsources.com
モチベ天秤について知ろう
ここからは画面モックを作成した後に、画面単位でユーザーさんのニーズを満たすことができているかを検証していくステップを説明していきます。

全てのアクションにはモチベーションが伴わないと成立しません。 そこで必要なのがコンテンツ価値です。
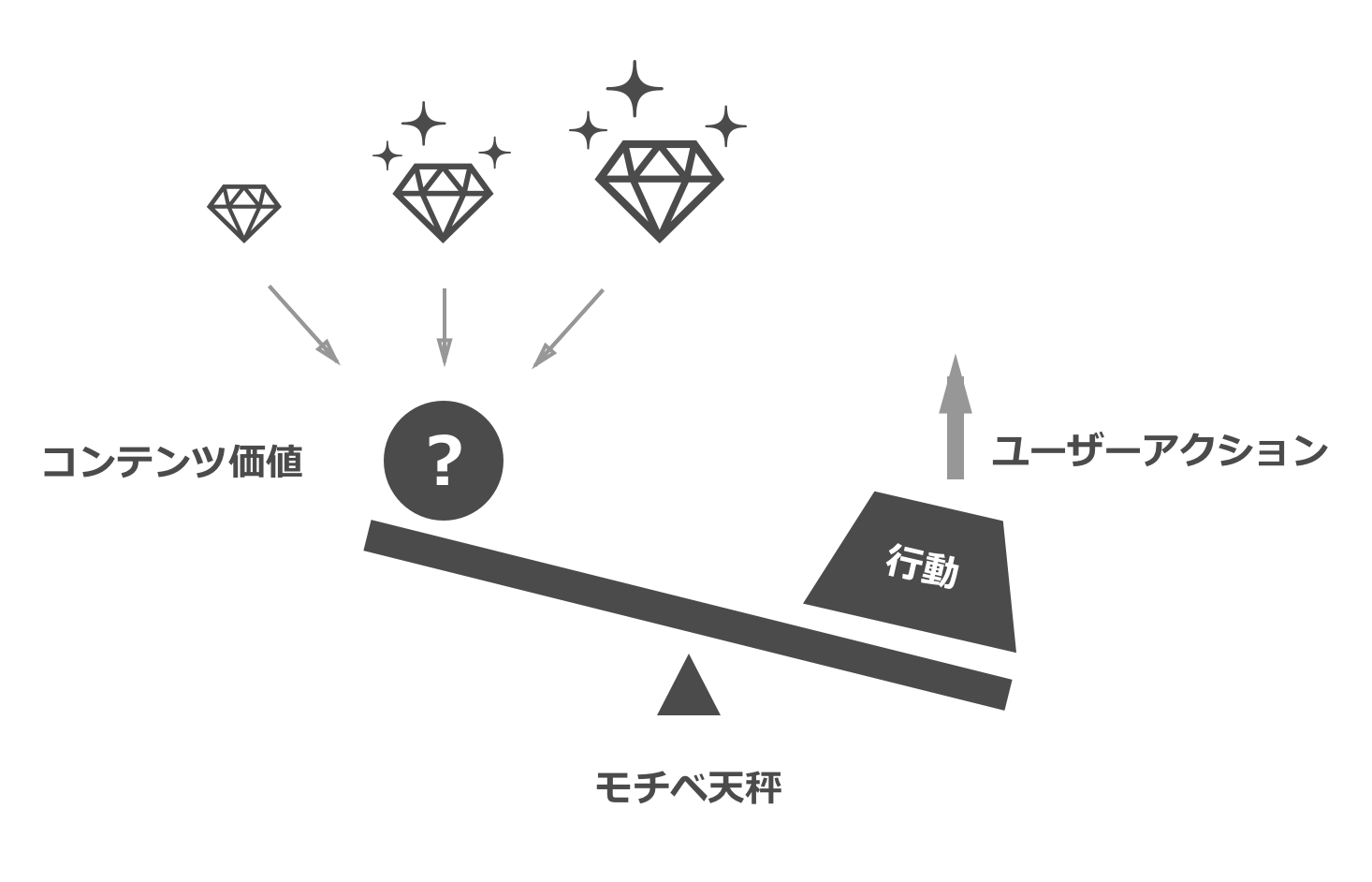
ユーザーアクションとコンテンツ価値を図で表すと以下のようになります。 これをモチベ天秤と呼びます。

天秤の左手が「コンテンツ価値」。右手が「ユーザーの行動」です。 そもそもサービスに対してユーザーさんが価値を感じてくれなければ、行動をしてくれません。
ユーザーさんが行動をしてくれるためのサービス設計がとても重要になります。 それを押し上げるパワーが必要です。それが「コンテンツ価値」になります。
コンテンツ価値を検証しよう
画面単位で前述したモチベ天秤がきちんと回っているかを検証しながら設計します。
遷移概要図で記述した訴求項目がきちんとユーザーに伝わるかを確認します。
リーンキャンバスで設定したソリューションや独自の価値提案がきちんと実装できているかをチェックします。

その際に、機能単位で以下のチェックリストで追っていくとわかりやすいと思います。
行動チェックリスト
- 見たくない。欲しくない。
- 見るだけならいい。
- 見たい触ってみたい。(であれば、何分くらい?)
- 継続的に使いたい。(であれば、どのくらいの期間?)
- 課金してでも使ってみたい。(であれば、いくら?)
(※5に行くほどモチベーションが高い)
作り手が3以上の観点を持てない場合は無駄な機能かもしれません
行動に対する価値(対価)
ところでユーザーがサービスに対して支払える対価について考えてみましょう。
ユーザーはサービスに触れる時に大きく2つのコストを支払ってくれています。 それは「時間」と「お金」です。
ユーザーさんはお財布にも限りがありますし、時間にも限りがあります。その対価を支払ってでも利用してもらえるサービスかをしっかり考える必要があります。
サービス設計にはなんとなくはNGです。
- タイムシェア(時間)
- 一日のどういう時間をサービスに割いてもらえるか / 割いてもらうべきか
- 時間を割いてもらっても価値のあるサービス提供ができているか
- 既存の代替サービスで時間や場所がネックとなっているケースはないか?
- ウォレットシェア(お金)
- 使えるお金はどのくらいか。どのくらいの価格であれば使ってもらえそうか。
- 既存で似たようなサービスを使っている場合においては、どのくらいのコストを支払っているか?
モチベーション設計のポイント
各画面単位で無駄なくきちんと訴求していくという方向はなんとなく理解できたと思います。 そこで各訴求項目に対して、モチベーションがきちんと一致したものを提供してあげなければなりません。

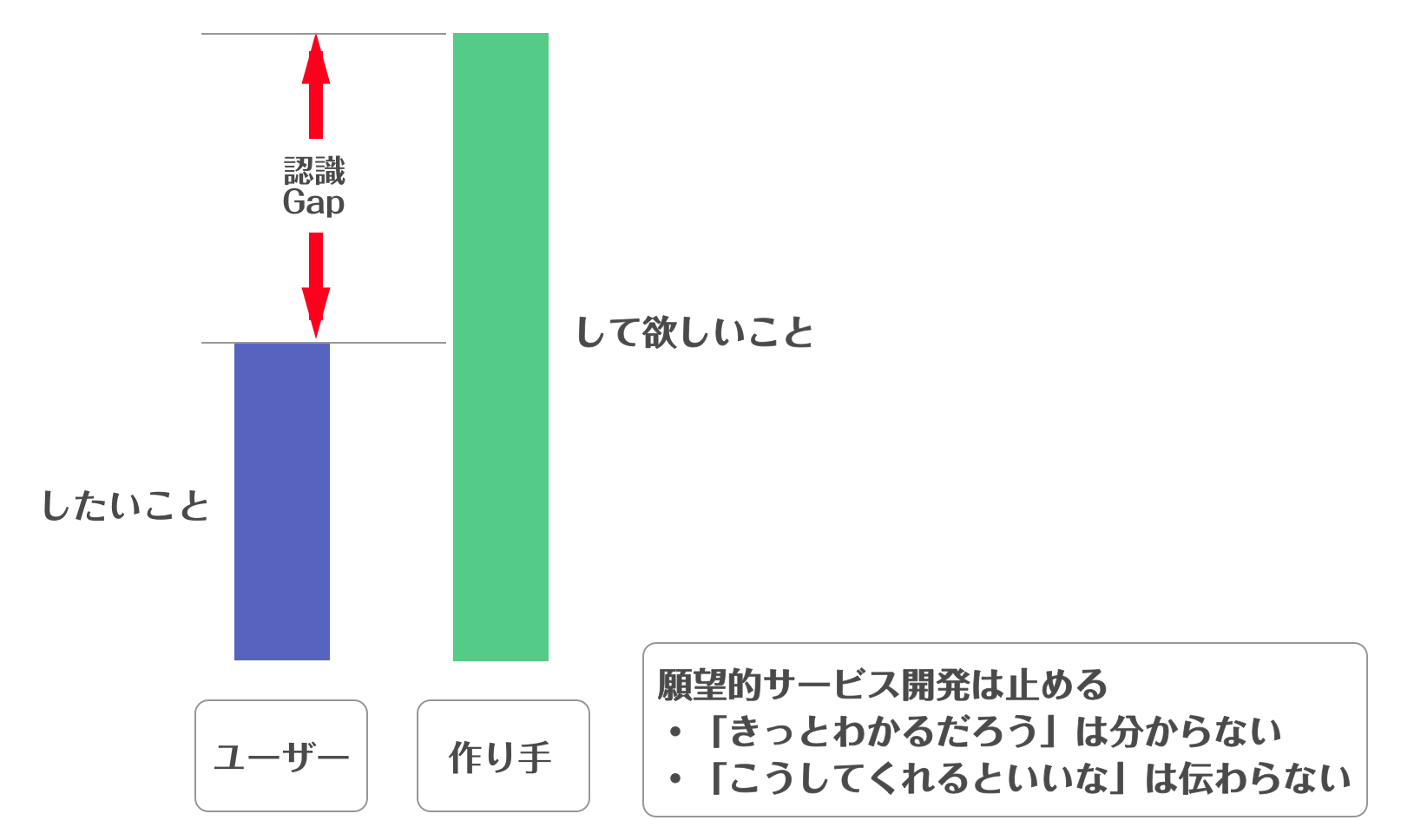
この図のように作り手のして欲しいことは伝わりにくいです。 ですので訴求事項をわかりやすくして、このギャップをきちんと埋めていくことが重要です。
- 「きっとわかるだろう」は分からない
- 「こうしてくれるといいな」は伝わらない
願望的サービス開発は止めましょう。 モチベーションの源泉を常に意識する必要があります。
- 各ページで意識するもの
- 何が欲しいかを明確にする
- 欲しいものを提供してあげているか明確にする
- ユーザーさんは運営側が思っているほどコンテンツを見てはくれません。
- 自分に置き換えてみても、普段サイトを訪れた時にすぐに離脱するケースは多いと思います。
- 時間軸で意識するもの
- 来サイト直後
- 運営視点:来サイトしてすぐに何をして欲しい?
- ユーザー視点:来サイトしてすぐに何をしてもらえることでサイト価値を感じてもらえるか?
- 会員登録してくれた人は1週間後
- 運営視点:どのようなアクションをしていて欲しい?
- ユーザー視点:一週間後にどのようなアクションをすることでユーザーメリットがでるか?
- 一ヶ月後
- 運営視点:一ヶ月後にはどういう機能まで使っていて欲しい?
- ユーザー視点:一ヶ月後に居続けるとどういうメリットがある?
- 来サイト直後
それぞれの軸を運営視点とユーザ視点でみることでギャップを減らしていきます。
サービスを習慣化する
ここまで説明したことは、サービスの設計から画面に落とし込むところまででした。
ユーザーの欲しいものを設計するというところで、ユーザーさんにも生活があります。 生活とのフックポイントを意識し、どういうきっかけでサービスを使ってもらえるかの仮説を立てます。
再度リーンキャンバスに立ち返り精度を上げていきます。 ここは前編のリーンキャンパスで設計したときの「課題」や「既存の代替品」に該当します。

その時に見る視点は以下の3つになります。
既存の代替品で感じている困りごとや課題感を以下の観点から具体化します。
- どういうタイミングでほしいと思うか?(困り頻度)
- どのくらい欲しいか(困り度合い)
- 困っている期間はどのくらいか?(困り期間)
この3項目を掛け算し本当に欲しいものかどうかを検証します。 特に困りの度合いが低かったり明確でない場合はサービスとして成立しません。
困り度合いを見積もったあとに、実際どういった頻度で困りが発生しているか?どのくらいの期間継続しているかを明確にしていきます。

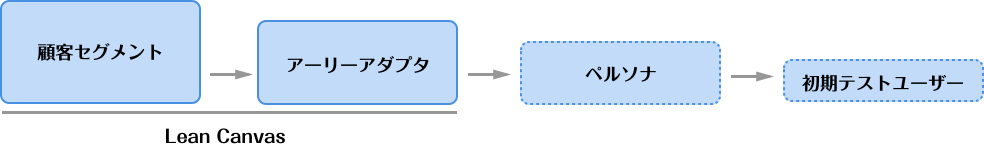
ユーザーを明確にする
どういう人に生活のどういうタイミングで使ってもらうかを明確にイメージする(ペルソナを立てる) 生活とサービスとの交流点を設計する ペルソナを明確にイメージすることが、重要です。 ここは前編のリーンキャンパスで設計したときの「アーリーアダプタ」に注目します。


アーリーアダプタの記述のときに、自分の身近にいる人など実際に課題を感じている人を想定したと思います。 その人をより具体的により詳細に詰めていきます。
プロダクトの初期バージョンをリリースしたときには、その人は良質なテストユーザーになってくれる人のはずです。
この流れができていないと、計画から市場テストまで一貫性がないということになります。 次節からペルソナ(ユーザー仮説)を立てるときのヒントを記述していきます。
時間に注目する
マクロトレンドを知ろう
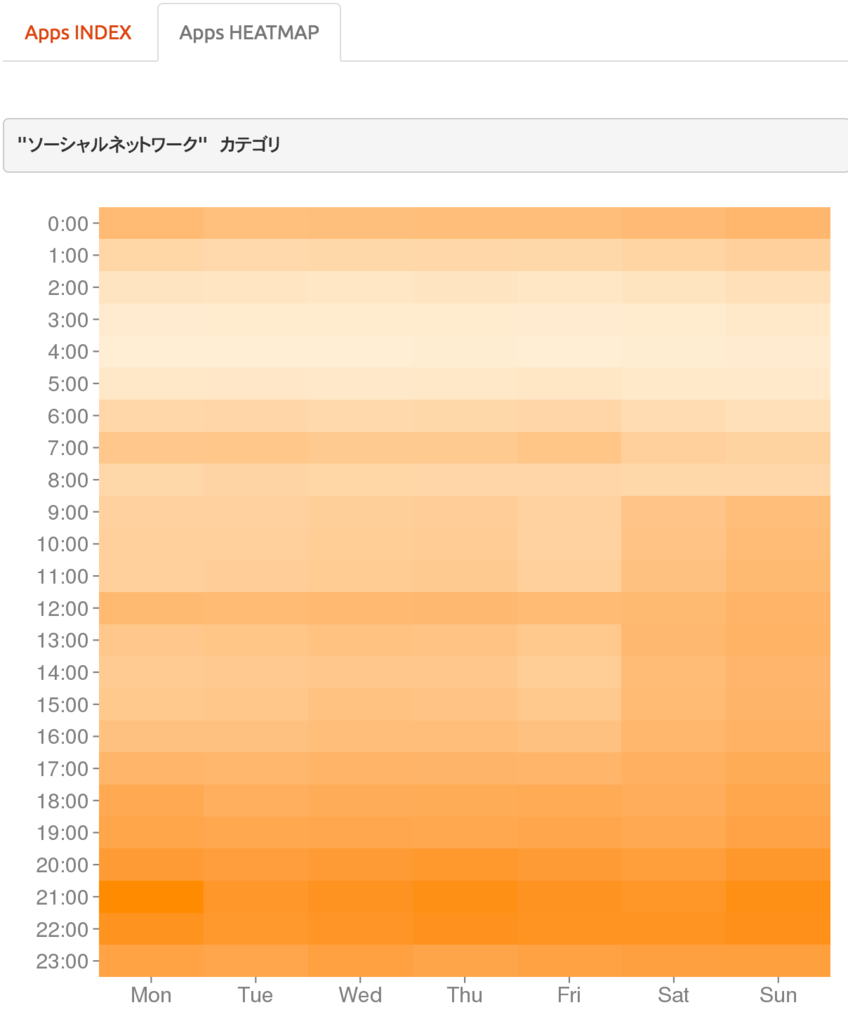
ユーザーがどのような時間帯にスマホアプリを使っているかは以下のツールで調べることができます。
「Apps HEATMAP」は、株式会社ビデオリサーチインタラクティブが提供する、スマートフォンユーザーの アプリ利用データを多面的に分析できるサービス「Cloudish by App Ape」のアプリ起動ログデータをもとに 作成した、アプリカテゴリ毎のヒートマップです。

カテゴリ別にも見れるのでどういった時間にアクセスが多いかのトレンドを知ることができます。
- 一日何回か?
- どの時間帯か?
を設計しましょう。
マクロトレンドを踏まえてペルソナをイメージしよう
これだけだと漠然としてしまうので、以下のような観点から想定するとより具体的な生活シチュエーションが見えてくると思います。
- 何をやっている時?
- ex. 通勤時
- 何をやる前?
- ex. 仕事前、寝る前
- 何をやった後?
- ex. 食後、家事の終わった後
- 何と何の時間の間?
- ex. 学校と塾の間
上記のような観点から、ユーザーさんの状況にあわせて以下もチェックします。
- 使いたいと思ってもらえるか?
- 使うことにハードルはないか?
- ニーズを満たせているか
こういった観点から、リーンキャンバスの「ソリューション」「独自の価値提案」「圧倒的な優位性」にその部分が訴求できているかを見直してみます。 「課題」設定にブレがないかそれに対し解決方法がマッチしているのかを再度見直すことでサービスの精度が上がっていきます。
また、課題とサービス価値を明確にすることで一過性のサービスではなく習慣的にいかに使ってもらえるか? ということが本質的な価値提供です。
サービスの価値仮説とユーザさんのニーズをうまくマッチするように設計し、生活の一部を豊かにするサービスとなっているかを検証します。
まとめ
前編・後編を通して、サービス開発においてリーンキャンバスをベースとして画面やモックに落としていくところまでの流れを中心に説明しました。
また、機会があればプロトタイピングなどより実践的な内容を説明できればと思います。
さいごに
サービスはいきなり上手くは作れないものです。
ものづくりの世界では誰しもみんなはじめからうまいわけではありません。
例えば、絵がうまくなるためにはたくさん描かないとうまくなりません。
これはサービス開発においても同じです。 当てずっぽうで作っていくのではなく、ユーザーさんが何を欲していてそしてそれに対してきちんと解決を提供してあげることができているか?を繰り返し繰り返し考えていくことでサービスがより良くなっていきます。
サービスを作れる人がたくさん増え、世の中によりよいサービスが増えてくると良いなと思っています!
そのような気持ちを込めて本記事を書かせていただきました。
明日は、髙杉さんの『リファクタリングからはじめる iOS Clean Architecture』です。
以上、『LITALICO Advent Calendar 2016』6日目の記事でした!
サービス開発は9割が失敗する - 6つの診断パターンからみるサービス設計がうまくなるコツ(前編)

こんにちは!
株式会社LITALICO CTOの岸田崇志です。 記念すべき『LITALICO Engineers Advent Calendar 2016』1日目の記事となります!

LITALICOでは現在『教育×テクノロジー』での可能性を広げるべく、チャレンジを広げています。 今回は、サービスを組み立てる話をしたいと思います。
1.はじめに
サービスを立ち上げの現場では戸惑うことが多いと思います。 特に初めての場合ははなおさらです。 サービスの企画を初めてやるときに、
- どうやっていいかわからない。
- やってみたものの何が正解かわからない。
- 正しい方向に向かっているのかわからない。
といったことはありませんか?
サービス開発で失敗する場合は、ひとつひとつの施策がうんぬんというよりも全体設計や進め方が原因になっているケースが多いです。 どの組織でも大体ハマるパターンは決まっているため、症状別にまとめてみました。
タイプ別にみる失敗パターン
こんな経験や課題はありませんか? あなたのチームはどのタイプですか?
- 行き当たりばったり症候群
- サービス設計を場当たり的に進めてきたため、うまくいかないときに何が悪かったかわからない
- サービスをいくつか作っているが、どれも鳴かず飛ばずだ
- 日々とても忙しいが、振り返ると何をやったか思い出せない
- 「世界取ってやるゼ!」症候群
- やっているうちに計画が壮大になり、収集がつかない
- いきなり大きなサービスを作ろうとして、結果凡庸なものになってしまった
- 焦るがゆえに機能を盛り込みすぎた
- 「俺とんでもないバケモノを生み出してしまったゼ!」症候群
- 他サービスを「参考」にしすぎて、キメラみたいなツギハギサービスになった
- 参考にしたものの見た目は似ているが、むしろ本家より使いにくい 「劣化コピー」になっている
- サグラダ・ファミリア症候群
- 今の組織の開発力では開発が不可能なものを対象としている。
- 開発スケジュールを見積もれていない
- また、開発はできそうだが壮大な時間がかかりそう
- 自分探し症候群
- 作っているうちに何を作りたいか見失ってしまった
- チームでコンセンサスをとることに時間がかかる
- 「事件は会議室で起きてるんじゃない!現場で起きてるんだ!」症候群
- ミーティングがやたらめったら多い
- 仕様書やプレゼン資料がやたらめったら多い
上記にような症状に誰しも心当たりがある方もあると思います。
サービスの企画において知っておくべきルールがあります。 それを説明していきます。
2.基本を理解しよう!
サービス設計には基本があります。 まずは基本の原理を理解しましょう。

こう書くととても当たり前のように見えますが、当たり前を当たり前に設計をすることがサービス成長においてとても大事になります。 ユーザーの行動一つ一つは行動のモチベーションとアクションに分解できます。 これらの行動欲求とアクションがきちんと回っているか?を段階的に見たものが次に説明するAARRRです。
AARRR - Pirate Metrics(海賊モデル)
Dave McClureが提唱したモデルです。アーと読むのですが、発音しにくいのでPirate Metrics(海賊モデル)とも呼ばれます。
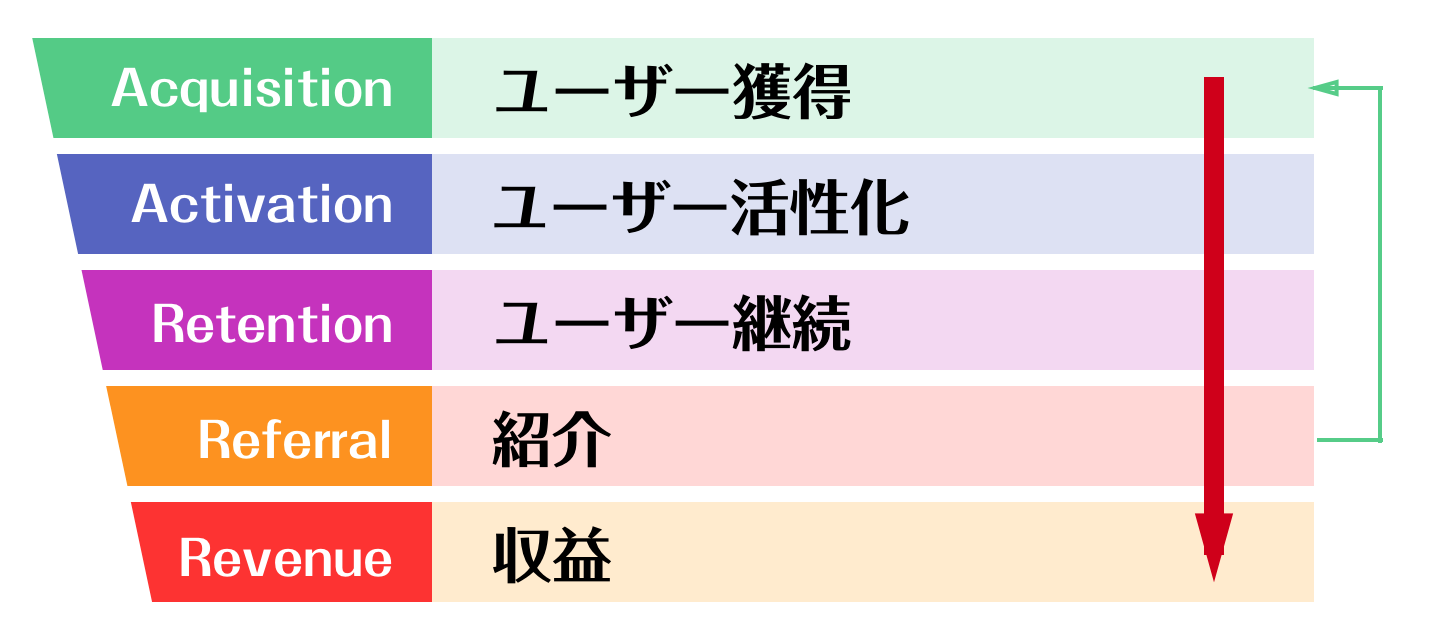
サービスが成長し続けるためには以下のサイクルを意識する必要があります。 AARRRの名称はサービスの各成長段階を表すAcquisition、Activation、Retention、Referral、Revenueの頭文字です。

各項目を説明していきます。
- Acquisition(ユーザー獲得)
- アクイジションと読みます。ユーザーを獲得することです。
- 例
- ウェブサイト、ランディングページなどへの初回訪問
- Activation(ユーザー活性化)
- アクイジションと異なり、訪問ユーザーのより積極的な行動に焦点を当てたステップがActivation(アクティベーション=利用開始)です。
- 例
- 複数ページの閲覧・巡回
- 「いいね」などユーザーアクションの実施
- ユーザー登録
- Retention(ユーザー継続利用)
- 初回訪問及びアクティベーション以降、ユーザーがサービスを継続的に利用したか否かを計測するのがRetention(リテンション=継続)です。
- 例
- 再訪問:1ヶ月以内に何回サービスを利用したか
- これをトラックするためには一ヶ月以内に何回サービスを利用してもらいたいかというサービス設計(仮説)も必要です
- Referral(紹介)
- コンテンツを気に入った既存ユーザーが新規ユーザーを同コンテンツに紹介・誘導することです。
- ユーザーがユーザーを呼ぶ仕組みで、これを設計できるかどうかがとても重要です。
- Revenue(収益)
- ユーザーからどれくらいの売上げをあげることができるか
必要なことは 打った施策により、どのくらいステップを進められたかになります。 単発の施策と単発の数字をにらめっこするよりこれをまず頭に入れてサービスを設計していきましょう。 次章では、まずサービスのコアとなるコンセプトの決め方を説明します。
3. サービスのコンセプトを設計しよう

サービスのコンセプトを設計するためにはリーンキャンバスを使うと便利です。 サービスを成長させるためにはその前にサービスの価値をきちんと設計しておくことがもっとも重要です。
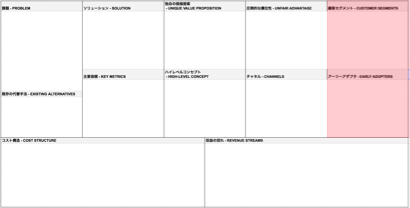
リーンキャンバスを知る
リーンキャンバスとは、 O’REILLY から出版されている書籍「Running Lean」に掲載されている、ビジネスモデルの企画のためのツールです。 作ってから失敗をするよりも作れる前に検証できることがあればそれに超したことはありません。 そのためのツールになります。
高速性
- 必要な項目が1枚のシートに収まっているため、半日もあれば複数のビジネスモデルの概要が書けてしまいます。
簡潔性
- リーンキャンバスの記述により、推敲を重ねるうちにうまく要点を伝えられるようになります。 これは、コンセプトを抽出する練習にもなります。 ランディングページの訪問者の50%が、8秒以内に離脱すると言われているのでコンセプトの抽出はとても重要です。
携帯性
- 1ページにまとまるためサービスの全体像を簡単に共有できます。
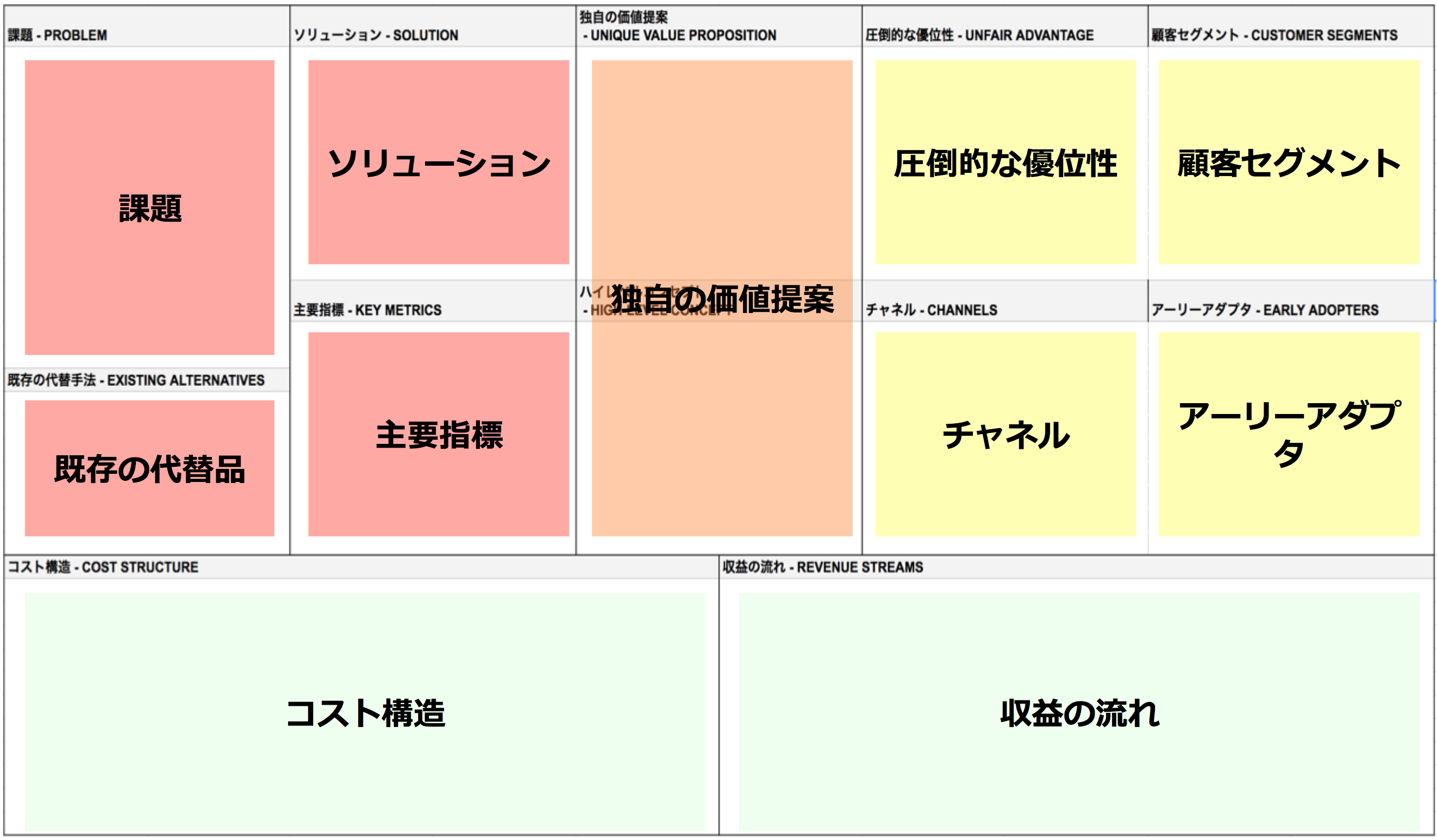
リーンキャンバスについて
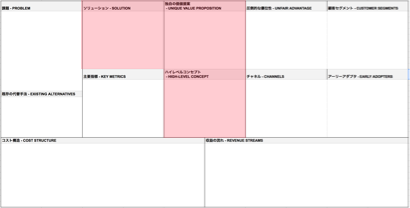
フォーマットは以下のようになります。画像をダウンロードしてお使い下さい。
- フォーマット

- 各項目の説明
- それぞれのフィールドと書くべき内容をマッピングしました
- これに基づいて記述していきます

- 各項目と製品 / 顧客 / 市場
- このようにそれぞれの項目は製品 / 顧客 / 市場に紐付いておりこの三者を俯瞰しながら設計することで初期に考慮すべき考え漏れをなくすことができます

リーンキャンバスの使い方
各順番も重要です。手順を追って説明していきます。
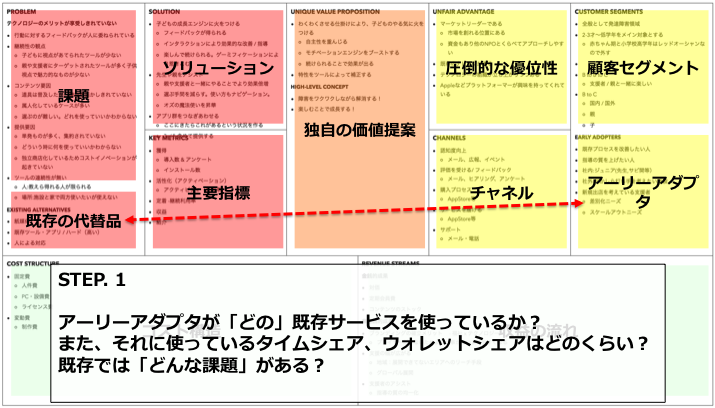
- STEP1: 課題と顧客セグメントの記述

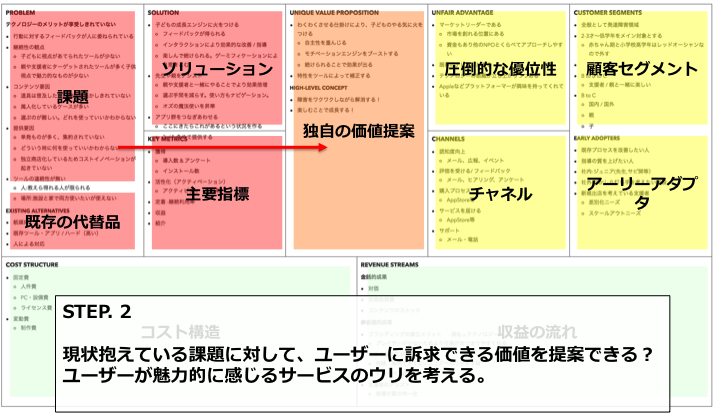
- STEP2:独自の価値(Unique Value Proposition)を考える
- 「課題」で上げたものに対して、ユーザーに惹きのある機能や価値を考えます
- これはとても重要なプロセスです
- ここが魅力的でないとそもそも使ってもらえません
- 前述したAcquisition(ユーザー獲得)やActivation(利用開始)に最も影響するポイントです
- 「課題」で上げたものに対して、ユーザーに惹きのある機能や価値を考えます

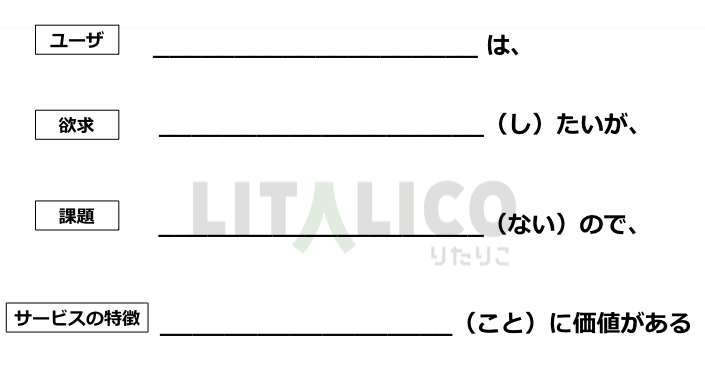
- 独自の価値(UVP)を考える上で以下のフレームワークで検討すると整理しやすいと思います
- STEP1の顧客セグメントで書いたものと、課題をそれぞれ当てはめてみるといいでしょう
- サービスによっては対象がBtoCとBtoBが混在したものもあると思いますので、それぞれで書きます

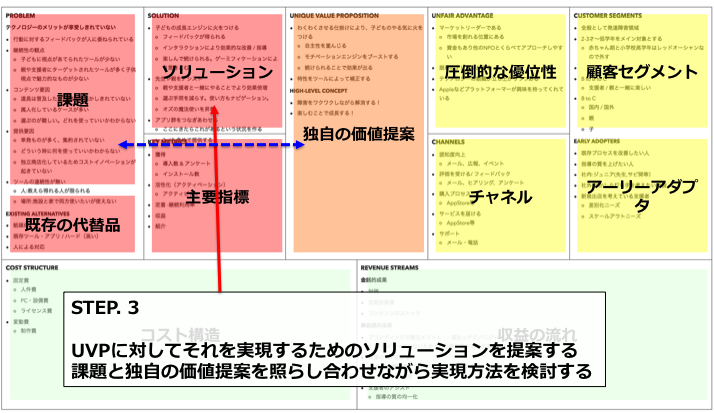
- STEP3:解決方法の検討
- STEP2で決めたこのサービスのUVP(独自の価値)に対してそれを実現するための解決方法を検討します
- 課題と照らし合わせながら記述していきますが、きちんと独自の価値提案につながるようなソリューションになるよう気をつけて記述します
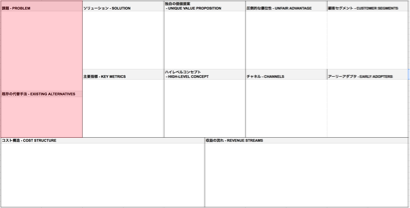
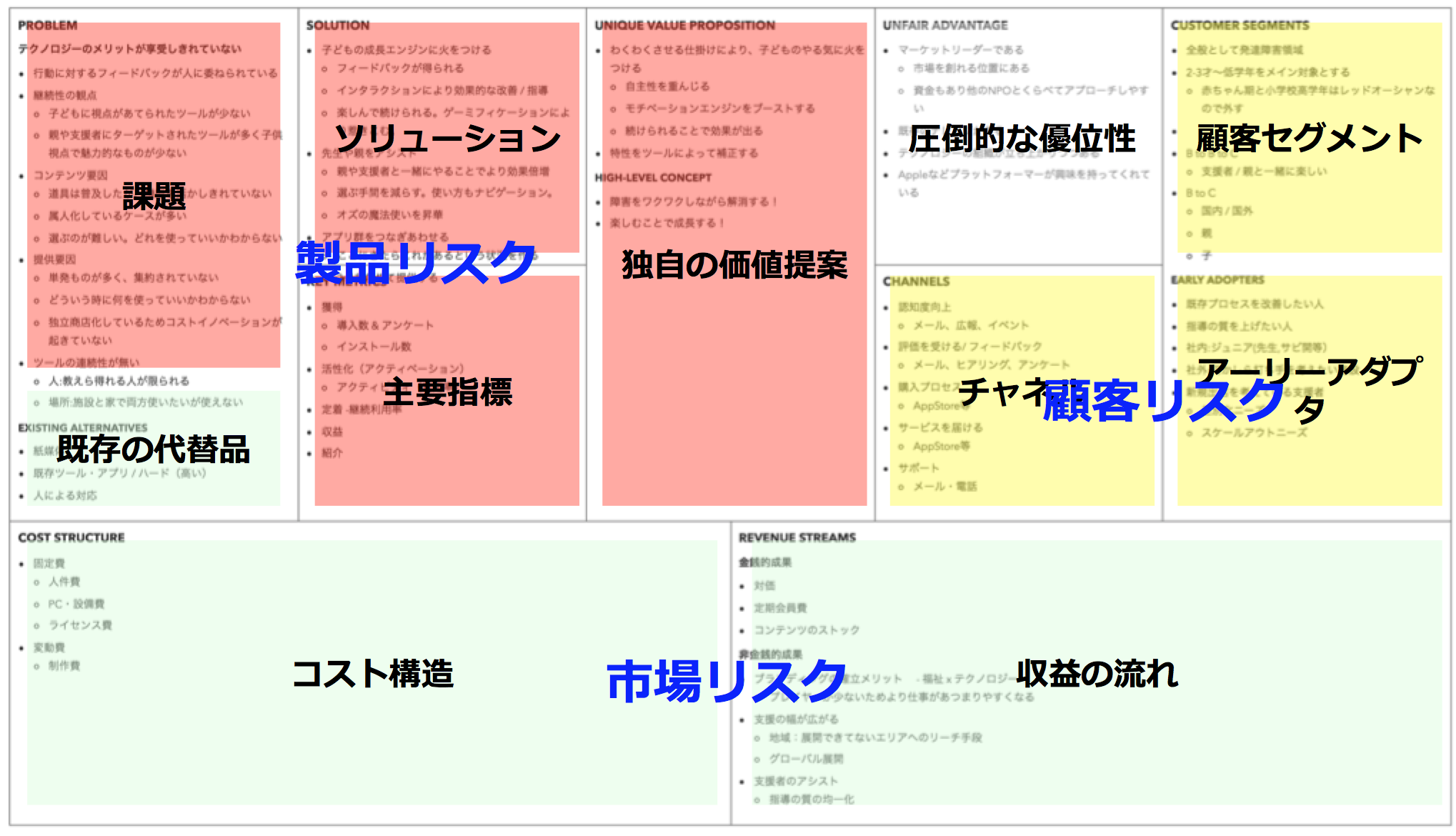
- 下の図に青の矢印で記述しているように「課題」「独自の価値提案」「ソリューション」これらをそれぞれ対応付ける形で書くことがポイントです

- STEP4:顧客セグメントの深掘り

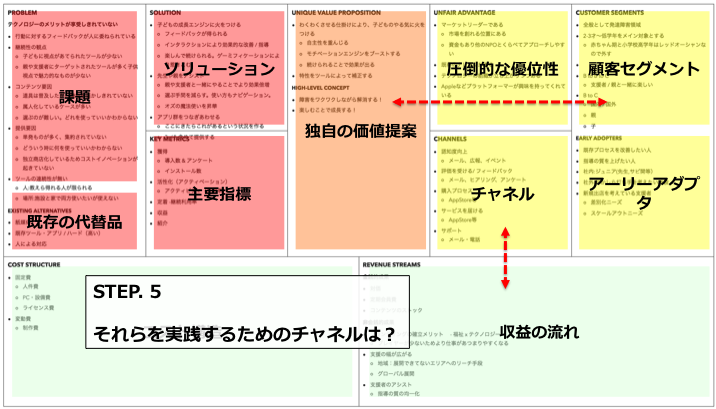
- STEP5:チャネルの記述
- ユーザーにリーチするための手段です
- それらを実践するためのチャネルを記述します

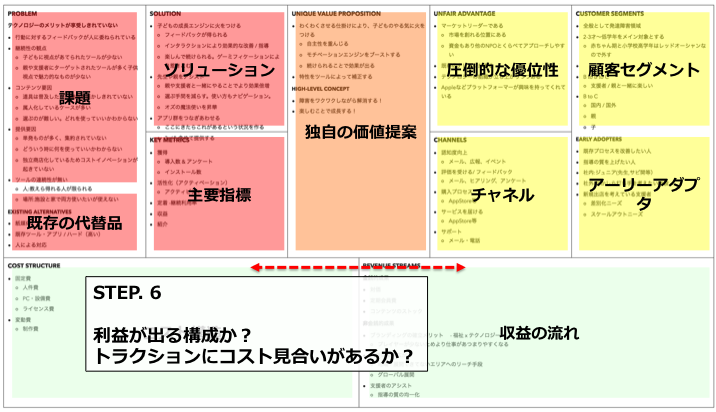
- STEP6:コスト構造と収益の流れの記述
- 「コスト構造」と「収益の流れ」について記述します
- 主には人件費などの固定費とプロモーション費用などの変動費となると思います
- 収益の流れに書くものは、当初は読みにくいと思いますが何で収益を取るか、その時の単価をいくらにすれば「既存の代替品」とくらべてコストメリットがあるかという視点で検討するといいと思います
- 既存がWebサービスでない場合などは、時間的制約や場所的制約を解消することにもメリットはありますので、そういったところから価格設定もできると思います

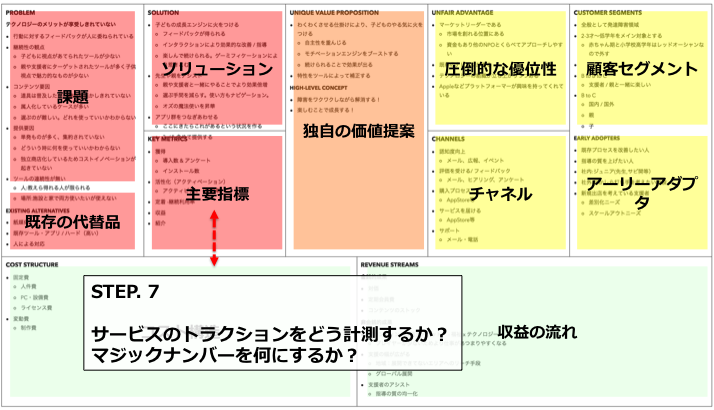
- STEP7:主要KPIの設定
- サービスの成長をどのように追っていくかを考えます
- ここで選定する指標はサービスが成長し続ける指標に設定するとよいです(これをトラクションと呼んでいます)
- ここで使うのが先程ご紹介した「海賊モデル」となります。

(おまけ)KPIを設定しよう
サービス成長をKPIで追えるようにする話となります。 数字を個別に見るのではなく、一連の線でみることがポイントです。 AARRRのうち、特にユーザーがユーザーを呼び続ける仕組みをブレイクダウンして見ていきましょう。 Facebookを例にブレイクダウンしてみます。

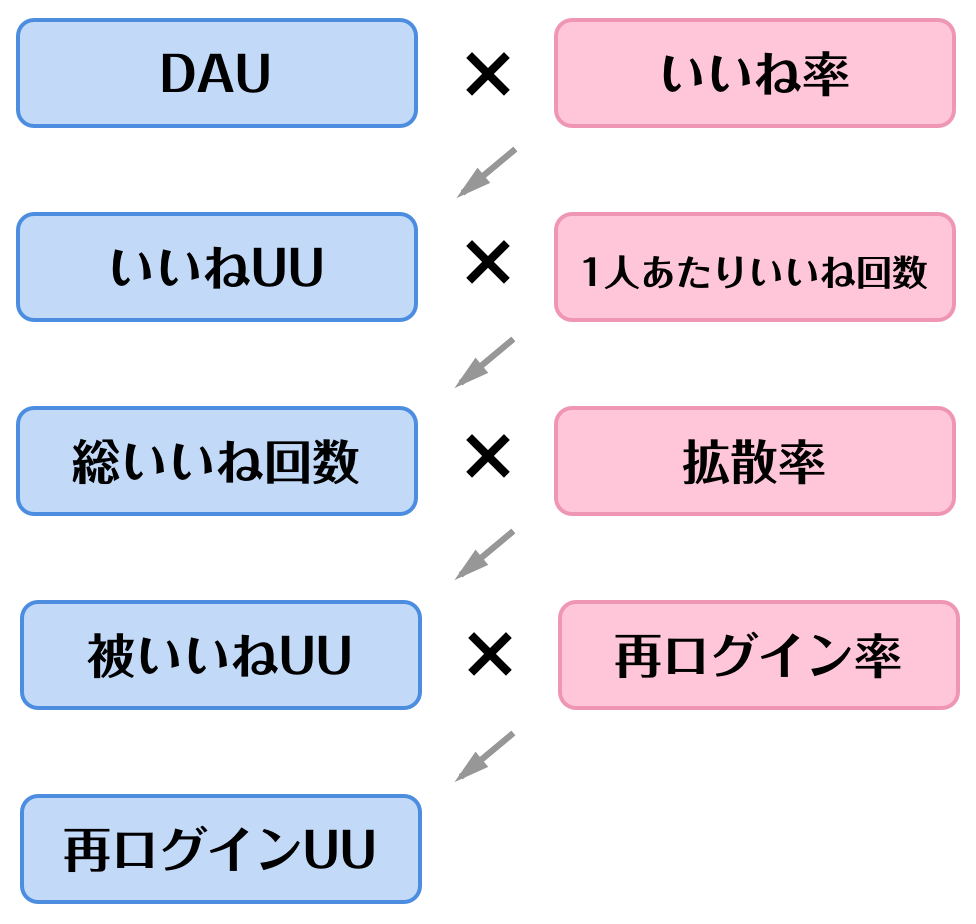
※ DAU:Daily Active Userの略で一日あたりに来訪したユーザー数 ※ UU:Unique Userの略で特定のサービスに来訪した人数
左の青い四角がサービスの実数値となります。 右の赤い四角がそれぞれの率となっていることに注目して下さい。これを中間指標と呼ぶことにします。
中間指標の分解の方法を上から説明していきます。
サービスに来たDAUのうち、ここではいいねを付けたユーザーの率を「いいね率」と定義しています。 いいねを付けたUUをDAUでわると「いいね率」が分かります。
次に、いいねUUに着目してみてみます。 いいねをしたユーザーでも、ユーザーによっては何回したかも変わってきます。 それを「一人あたりいいね回数」と定義します。 全体のいいねの回数からいいねUUで割るとひとりあたりいいね回数となります。
いいねの中でもどのくらいのユーザーに拡散しているのか?というのもしっかり見ておく必要があります。 いいねを受けたUUを「被いいねUU」と定義し、被いいねUU ÷ いいねUUをみると、いいねをしたUUといいねを受けたUUの比率がわかりますので、どのくらいのユーザーに拡散しているかがわかります。 被いいねUU ÷ いいねUUが「拡散率」となり、どのくらいのユーザーに拡散しているかを見る指標になります。
被いいねUUのうち再ログインに繋がった率が「再ログイン率」となります。 最終的には再ログインUUに繋がったかどうかを見ます
これらのうち大事なのが再ログインUUとなります。 再ログインに繋がった指標が赤い四角で囲われたどの指標が貢献したかを見たり、どの指標が足りていないのかを見ながら施策を打っていくことになります。
このように青い実数値と赤い中間指標を分けて記述することで、サービスの構造を分解できます。 例えばKGIを再ログインUUと定義すると、それに至る改善項目は赤い四角で囲った「いいね率」「1人あたりいいね回数」「拡散率」「再ログイン率」になります。 実数値は様々な要因でブレて追いにくいため、サービス改善には赤い四角の中間指標を元に改善していきます。
再ログインUUだけをみるとその要因はどこに起因するか見えにくいですが、このように設計することでどの施策がどの中間指標に響いたのか?を見ながらサービスを改善していきます。
ユーザーのアクションは「いいね」だけではないので、これを他サービスでも使える公式に書き直してみます。

被アクションユーザーには、Push通知やメール配信などで再訪しやすい仕組みも合わせて用意して上げる必要があります。
ソーシャル性が高いサービスでは上記の指標を用いて、ユーザーがユーザーを呼ぶ仕組みを作れているか?をまず設計するといいでしょう。
Facebookなどは、いいねなどのアクションが他ユーザーの再来訪を促す仕組みになっており、サービスが成長し続ける仕組みを築けています。 また、各ユーザーはいいねを押してもらいたいという欲求がありますので、その起点となりうるモチベーション設計も大事となります。

のスパイラルを設計はこの手のサービス成長の基本となります。 アクションがユーザーを呼び起こす仕組みにつながっているかをこのモデルで見える化します。
まとめ
このようにサービスを作る際には、リーンキャンバスを用いることで
- プロダクトがユーザーさんが欲しているものか?
- 課題と解決手法がマッチしているか?
を一覧してみることができます。
個々の要素をバラバラに考えるよりもそれぞれの要素を対比させて考えることで実現したいサービスを整理できます。 練習に既存のサービスをリーンキャンバスで起こしてみるのもいいでしょう。
5.次回は…
12/6(火) - 後編:サービスのサイクルを設計しよう asagao.hatenablog.jp
です。
『LITALICO Engineers Advent Calendar 2016』も盛り上げていきますので購読いただけると幸いです。 明日は、石田さんの『分析基盤&BIツールについて』です。
おたのしみに!
マイノリティ・リポートみたいなことができるサイバー手袋作ってみた

こんにちは!
Arduino Advent Calender 2015 19日目の記事になります。
はじめに
今回は、昔からの憧れのマイノリティーリポートやサマーウォーズなどそのような世界観をarduinoとunityを使って再現しようと思いました。
2007年にMITのsixth sensesをみてすごいなーと思ったのもきっかけの1つです。
コンセプト
手をセンシングデバイスと考え、手でバーチャル空間を操作することを考えました。
こんな感じのことを実現していきます↓

使ったもの
- MPU6050 :加速度センサー
- 曲げセンサー112mm:指の曲げ伸ばしをこれで検知
- タクトスイッチ:指先センシング用
- 手袋:センサーを埋め込む本体
- Unity:アプリ開発用
ブレッドボード図

できたもの
制作過程や成果物を動画に収めました。
こちらを御覧ください!
動画に力を入れすぎてブログが文字少なめになってしましました。
是非動画を見て頂けるとありがたいです!
今後について
- これからこの手袋を使って様々なアプリを開発する土台ができました。2週間程度と十分な時間も取れなかったのでこれから徐々に完成度を上げていこうと思います。
- また、より仮想空間のアプリや利用方法などを広げていこうと思っています

デバイスやセンサの価格がお手頃になったのでまだまだいろいろできそうです!